Google Voice
July 10th, 2009A few years ago, a very unique phone service called Grand Central was purchased by Google. As with most acquisitions that Google has made, the service was closed, existing clients maintained their current service level, but, new clients weren’t added. Grand Central had a very unique service offering and much like Picassa or Postini, you knew Google was going to take the service, twist it around and make it better and change the price model. With most of the other services that Google purchased, they were quickly revamped, branded and released. This wasn’t the case with Grand Central. Google announced Google Voice, and allowed you to submit your email address to get put on the waiting list. After what has seemed like many years, and after people on the Internet had started getting invites on June 26, 2009, I was pleasantly surprised when I opened up my email to see a notice from Google. Since I was somewhat familiar with Grand Central’s offering, I was excited to see what Google had done.
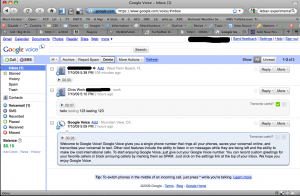
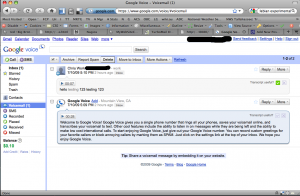
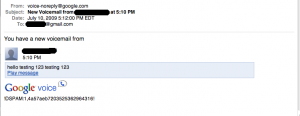
Voicemail almost becomes as easy to use as email. You can listen to voicemails, read them (if you have transcription turned on) and forward the messages to other email addresses. Once you have signed into Google Voice, you are presented with the Inbox
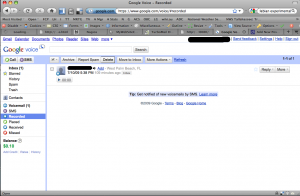
On the left menu, we are presented with special inboxes for voicemail:
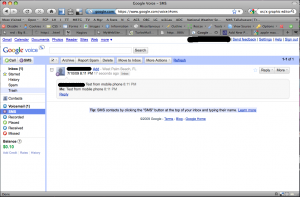
and a number of other inboxes including SMS, Recorded, Placed, Received and Missed Calls. If you send an SMS message to your Google Voice Number, it is recorded in the Inbox and the SMS inbox, and forwarded to any phone you have tagged as able to accept SMS. You can also send SMS messages from within Google Voice by clicking the SMS button.
If a number is marked as spam, future calls from that number will be sent to voicemail immediately without ringing your numbers. You can unblock a number marked as spam later.
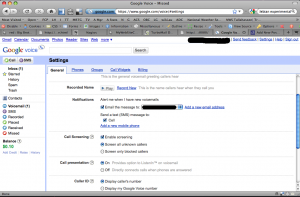
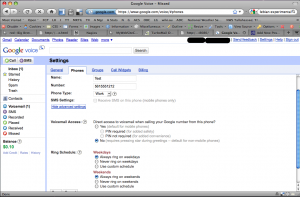
In the settings, you can set up how voicemail notifications should occur. You can select to have the voicemail notification emailed to you and optionally page your mobile phone through SMS.
Your email message will include a transcribed copy of the message. In several test calls, their transcription was fairly accurate. During playback, a green underline is displayed under each word as you listen to the message.
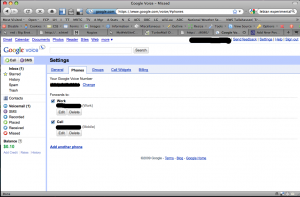
The Phones menu allows you to set up multiple phone numbers. When someone calls your Google Voice number, all of the phone numbers listed here ring at the same time. You can answer any of the phones and the first one answered receives the call.
By default, when answering an incoming call, you receive a notification that Google Voice is calling along with the name of the caller. You can enter a 1 to accept the call, 2 to send it to voicemail, 3 to send it to voicemail and listen, or 4 to accept the call and record it. There is a brief notification at the beginning of the call on both sides that the call is being recorded. The recorded call is able to be accessed in the Recorded Inbox. When someone calls your Google Voice number, they are told that Google Voice has answered the call and it asks for their name which is presented to you in presentation mode.
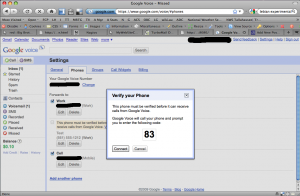
When you add a phone, Google places a call to the number you’ve added and asks for a two digit code to be keyed in.
There are also advanced settings:
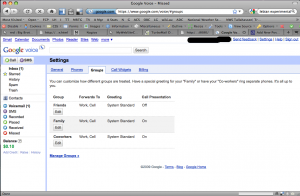
You can set up Call Groups and have different behaviors depending on what group the caller is in. In this case, Friends are put through immediately when the phone is answered without me having the option to screen the call. A caller receives a ringing phone as you are being located or listening to the menu options during the incoming call.
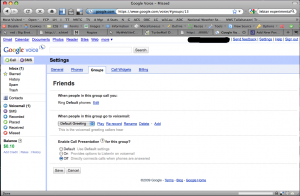
Once in groups, you can set which phones will be rung, define a special greeting and whether you want to use call presentation:
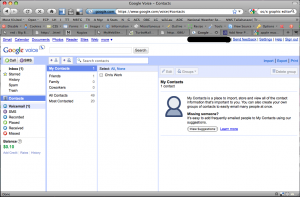
Of course, you can edit your contact lists and change what group each contact is in. By default, Google Voice has already imported your Gmail contact list. There are several other import methods supported, so, importing your contact list should be easy.
Another nice feature is the Call Widget. This is a method for placing an icon on your website where a potential caller can click the graphic, enter their phone number and hit connect. Google then calls that number, establishes the connection, then proceeds to call your number. Your number is hidden within an encoded string making this a somewhat effective method for accepting callers without giving out your number.
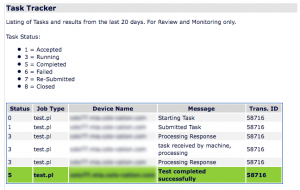
The above 3 screens show the widget on a page, entering a name and phone number and connecting the call. When the name is entered, Google does do text to speech and announces the call. If you put a two word name, i.e. Bob Smith, the nature of the URL encoding shows through and the caller is announced as Bob plus Smith.
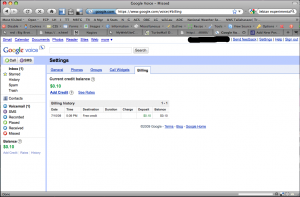
The last screen in the settings is for Billing. The prices for International calls are relatively aggressive compared to Vonage.
My initial impression is quite positive. Phone calls connected through the service are extremely quick and sound great. When you want to change a message prompt, Google Voice calls your phone so that you don’t need to depend on your microphone on your computer resulting in a relatively good quality recording.
Irony? The Google Voice widget is a flash widget and I haven’t been able to get Flash to install in Chrome. I haven’t been able to install Delicious for Chrome either, and of course, the Google Toolbar doesn’t work. The web interface for Google Voice is very ajax intensive and it loads very quickly and is very responsive. Since I prefer using my keyboard shortcuts over the trackpad on my laptop, Google does capture some of the shortcuts I would normally use to switch tabs.
If you don’t have Google Voice and are looking for a good way to have a single phone number that rings your house, mobile and work numbers and allows some handy features, you might want to try applying for an Invite at Google Voice.